Nowadays, faster page load speed is a big factor for on page SEO. Google search engine prioritizes pages with faster load speed to show on the first page. So, a blogger or website owner must be aware of his websites page load speed. If you want to rank higher on Google search result and get more traffic then you must ensure your website’s faster page load speed.

Faster page load speed does a lot
According to Aberdeen Group’s study report
A one second of faster page load speed gives
- 7% more conversion rate.
- 16% increased client satisfaction.
- 11% increased page views.
The report is to be true because amazon found 1% increased revenue for the improvement of 100 ms (milliseconds) faster page load speed.
A few days ago I have started my blog. I am studying more and more to understand how SEO works and how to get more traffic from organic search. There are not enough contents on my blog to get enough traffic from Google Search engine. After 4 months of blogging, I have understood the necessity of a blog with faster page load speed and have taken all the steps given below.
I have implemented few configurations on my website to get faster page load speed. Before implementing the configuration below I had no organic visitors on my site. And after speeding up my site with the methods below I am having 2-4 organic traffic to my site. Maybe it’s very funny, maybe you have more than 200 visitors on your site now and can ignore this content right now. But you won’t do this only if you want more visitors to your site. Read, check and apply all the methods on your site and get faster page load speed. If you apply all the methods on your site then I am sure that you will be able to make your visitors double by next week.
First of all, try to understand why you are going to perform the operations below.
- To increase your website’s response time. (lower is better)
Page Load Speed below 1 second = perfect
Page Load Speed below 3 seconds = above average
Page Load Speed below 3-7 second= average (big concern to worry)
- And for increasing your website’s performance grade.
16 things that you need to confirm to get a faster page load speed.
- Going with a faster web hosting.
- Faster, responsive & SEO friendly WordPress theme.
- Using Content Delivery Network (CDN).
- Enabling compression (gzip) system for your high-quality visual contents.
- Ensuring browser caching (caching plugin).
- Optimize and specify suitable image dimensions.
- Reducing redirects.
- Minimizing HTTP request.
- Minification of resources like CSS and JS files.
- Cleaning up databases regularly.
- Keep alive method in Htaccss.
- Move CSS to the header and JS files in the footer.
- Dealing with broken link.
- Avoid using @import to link style sheets.
- Disabling Image hotlinking.
- Disabling unnecessary Plugins.
Let’s see how to configure them one by one.
1. Going with a faster web hosting for faster page load speed
A good web hosting means a hosting that ensures 99%+ uptime with faster speed. Generally, cloud based web hosting is better for all kinds of owners. DigitalOcean, GoDaddy, Hostgator etc’s cloud-based web hosting would be a good choice for all types of bloggers. I am using DigitalOcean’s Cloud Hosting.
Since the installation of my website, I didn’t see any downtime. I am getting a super-fast customer service from DigitalOcean also. I am paying 5$ per month for 20 GB storage 512 MB ram and unlimited bandwidth. One of my big brothers is serving 15k+ visitors per day with this web hosting.
I have seen many websites that are paying much more than 5$ per month but are not getting as much speed as I am getting from DigitalOcean.
While there might be many other good web hosting service providers, these are few known and popular web hosting service providers that you can rely on.
2. Faster, responsive & SEO friendly WordPress Theme
A roughly coded WordPress theme is very bad for faster page load speed. Most of the free theme are not well coded and has lots of page load issues. Most of the free theme comes with bugs.
You might find lots of free themes that fulfills your desired outlook or functionality but they might not be good for faster page load speed. It’s very frustrating when a well-designed theme performs badly for SEO. Good news is for you that all the themes in mythemeshop are very well designed with good SEO perspectives.
Tip: Whatever the theme you use, try to use the latest version of your theme. A lot has been changed in last two years. Most of the premium and popular theme designers has removed unnecessary CSS, JS and no follow tags from their theme. So, go with the latest version of the theme that you want to use.
3. Using Content Delivery Network (CDN)
A content delivery network is such a thing that really helps you to give your users a faster page load speed.
Case 1: Suppose you have a website, whose server is located in the USA. Your users are requesting to see your website from BANGLADESH.
Case 2: Suppose you have a website, whose server is located in all subcontinent. And your one website is stored in the entire server. Your users are requesting to see your website from BANGLADESH.
Normally you can guess, the user from case 2 will see the website earlier than the user of case 1. Requests from the user of case 2 will go to the nearest server which could be located in ASIA subcontinent. From ASIA’s server then total data transfer time will be lower than USA’s server to a BANGLADESHI user
Basically, CDN providers save your copy of the website on all their servers located on worlds different place. When a user browses your website they see the files from their nearest server.
CDN also provides protection for DDoS attacks, saves your bandwidth and traffic spike.
4. Enabling Gzip compression system for high-quality visual contents
By compressing files on your website you can save lots of bandwidth and get faster page load speed. Gzip is a well-known compression system for WordPress site. With Gzip system, you can save up to 70% bandwidth and hence get a faster page load speed.
High-Quality Visual Contents like images, gifs etc. needs more than 200kb. When you use many visual contents on an article or page then the page becomes laggy.
Don’t know if your website has Gzip compression enabled? You can check your websites Gzip compression status from Checkgzipcompression.com
There are many plugins that help you to enable Gzip compression system on your site. Plugins like w3 total cache; wp super cache etc. has Gzip options. If you don’t want to use more plugins then you can add Gzip compression code on your htaccess file.
5. Ensuring browser caching (caching plugin)
When someone comes to your website’s page his browser downloads your page’s resources that are saved on his browsers cache. And when he comes again to that page he sees files that are stored on his browser only some additional files are served from your site.
Near about 70% of your daily visitors comes the first time on your site with an empty browser cache for your site. You can serve faster to these first time visitors by enabling browser cache.
There are different browser cache plugins available for WordPress site. Cache plugins can help improve different aspects of your site and can give you a faster page load speed. In one of my content, I tried to describe best cache plugin for faster page load speed.
6. Optimize and specifying suitable image dimensions
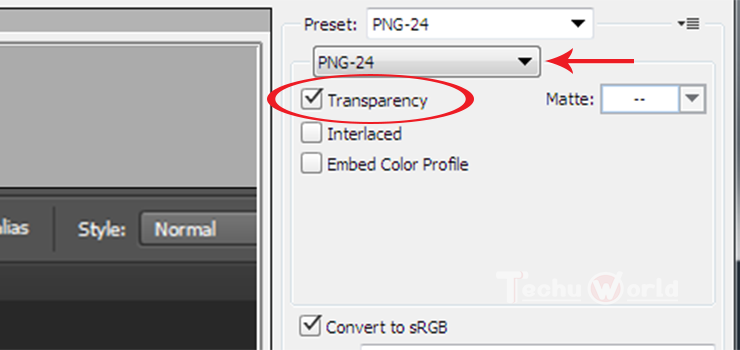
An image can say more than a thousand words. Images can help you creating a superb content. But this image can make your site slower if you don’t optimize them properly. You should select a suitable size of the image for your website and maintain that size for all your images. Adobe Photoshop is the ultimate image optimization software for all. You can create and edit your image files in Photoshop and save your images for web version like below.

And then save the file as png 24 or 8 with transparency. Apply this method for all of your images.
7. Minimizing HTTP request
A web page is built with different scripts; CSS style sheets, images, java scripts and much more. To see your page visitor’s browser need to send HTTP request to go through each element. So, more elements on a page mean much more time to load a page. Suppose you have 6 CSS file on your server you can combine them into one CSS file and can reduce HTTP request. If you are advanced in coding then you can reduce them by yourself and if you are not that guy then use the best cache plugin to minimize HTTP request. So try to reduce on page scripts to get faster page load speed.
8. Minification of resources like CSS and JS files
Resources like CSS and JS are used for making a nice looking and functioning site. Sometimes, they could be messy and reason of a slow website.
As an extra code needs additional bandwidth so you should check and remove extra codes like spaces, line breaks to make a page as small as possible.
Analyze your page with Google’s PageSpeed Tools, yahoo’s YUI Compressor, JS Min, pingdom tools to identify and extra HTML, CSS and JS codes.
9. Cleaning up databases regularly
Because of content revision, inactive plugins and saved drafts WordPress databases could become very clammy. Small database means browser downloads small database. By using database cleaner plugin you can reduce your database size which helps to get faster page load speed.
You should clean your website’s database once in a week using plugins like wp-optimize, easy wp optimizer, cleanup optimizer etc. Here at techuworld.com, I am reducing my database from 3MB to 1MB using wp-optimize plugin. And after cleaning up the database you should uninstall database cleaning plugin.
10. Keep alive method in Htaccss
When a client’s browser downloads something it asks permission from the website. If you use keep alive method on your website then your user’s machine need not ask every time for downloading multiple files (i.e. files or scripts) from your site. This will save bandwidth and give your users a faster page load speed.
Check your website’s status if it keep alive enabled from GiftofSpeed. Also, you can enable keep-alive mode using some codes in your htaccess file.
#Start of Keep-Alive <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> #End of Keep Alive.
Here is a video that shows how to edit htaccess file from Yoast SEO plugin.
While editing htaccess file if you do anything wrong and your website becomes down then here is a video for you on how to edit htaccess files from SFTP client.
11. Move CSS to the header and JS files in the footer
User end browser renders CSS files before rendering a page. To have faster page load speed ensure your CSS files are stored on the top of your website. Javascript prevents to parse after tag so, you should put all your JavaScript’s at the bottom of your page.
12. Reducing Redirects
Redirects are basically used to serve users with a better version of the website (ex: showing live page instead of any 404 page). By creating additional requests, redirects increases page load time and your users get a slower page load speed. You must cut down your redirects to the minimum number.
Today, almost all the websites are serving with responsiveness. So, by default, you have lots of redirects on your website to transfer your users to your website’s responsive version.
Google has already given directions on how to make redirects without slowing down your site. Among them, two effective rules are making HTTP redirects and markup code for desktop pages.
Here is the guide on how to make HTTP redirect requests and setting up <link rel=”alternate”> markup code.
13. Dealing with broken link
Broken links are kind of expired links that do nothing for your site rather wasting your bandwidth. Basically, a broken link shows 404 page and then the user leaves the page. You can increase your visitors and page views after dealing broken links properly. Your broken links can be very useful if you redirect them to a similar page.
To detect broken links you may Use
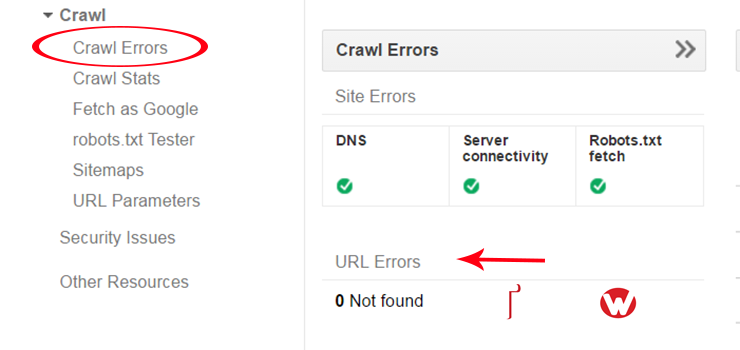
- Crawl errors from Google Search Console (previously known as webmaster tool).

And to redirect broken links to similar page or content you may use yoast seo premium plugin.
14. Avoid using @import to link style sheets.
According to varvy.com @import method creates some issues with page load speed while retrieving CSS files. A browser cannot download CSS files parallel instead browser downloads each file one by one. It works like a cascading mode. It increases round trips and your website gets slow. You can use this tool to check if your theme developer used @import method.
15. Disabling Image hot linking
Hot linking is a big problem for any WordPress site. Sometimes other website owner uses images hosted on your server to their contents. It steals your bandwidth and slows down your site. By adding some codes in Htaccess file you can stop this bandwidth stealing hence get a faster page load speed.
This is the code that helps to disable image hot linking
#Start Of the code
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ventureharbour.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
#End of the code
16. Disabling unnecessary Plugins
Plugins are kinds of added functionalities that helps you to reach your desired goal on your WordPress site. But using too many plugins is very bad for WordPress sites. Because when you add a plugin, it slowdowns your website, creates some compatibility and security issues with your theme.
Sort out all unnecessary plugins that are slowing down your website and remove them. Before and after, while activating any plugin check your websites speed. By doing this you might have a scalable and faster page load speed on your website.
Summary Of the content
I have implemented each and every method on my website and improved both page load speed, website performance, and yslow score. Almost all the methods are easy to implement where some needs advanced WordPress knowledge.
If you want to do this by yourself then here I am sharing some useful links that might help you.
- Check your website from Google PageSpeed Tools and do necessary improvement.
- Check your website’s performance from Gtmetrix and pingdom to have a better idea about faster page load speed.
I have shared everything that I was familiar with a view to getting faster page load speed. Now it’s your turn to share your methods on the comment box. Thanks for reading.